html apply multiple classes
Yes you can. Seperate each class with a comma.

Css Selectors Basics From Class Notes Ideas Desarrollo Person Tecnologias De La Informacion Y Comunicacion Informatica Y Computacion Desarrollo De Software
For example the following.

. How to add more than one class tp tag in html. The class selector can also be used to select multiple classes. Then we can set the styles for the.
For example this paragraph has three classes. CSS Syntaxclass css declarations Demo. For example if we are applying multiple classes to a div tag.
HTML elements can belong to more than one class. The div tag has multiple class names separated by space as given in the below example. ClassproductProduct classproduct hitProduct which is one of our bestsellers too classproduct hit saleProduct one of our bestsellers and on sale too.
Minimum of boring theory and lots of practical tasks. Target an element that has all of multiple classes. This would be the text of the paragraph.
This sets the following three classes on the paragraph tag. Html define more a classes. Use a s0html - Can I add multiple classes to a div element.
At the root level is abc xyz and abc xyz function almost identically. Just separate the classes you want to apply by a space. Html define more a classes.
How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go. Selector to select the first-class and again select the second class without leaving whitespace. Shown below with two classes but not limited to two.
This sets the following three classes on the paragraph tag. Classcontainer left This is Left container. We can use the.
Classcontainer left This is Left container. My Text If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your linkReviews. But the concepts used in assigning two classes can be extended to multiple classes as well.
How to apply multiple classes in html. The class selector can also be used to select multiple classes. Lets have a div class with multiple CSS class names.
Show activity on this post. HTML elements can also refer to more than one class look at Example 2 below. Any HTML tag can have as many different classes as needed to style the element using CSS effectively.
CSS also allows us to style such classes by selecting both classes at once. You can define multiple classes to an element by separating them with a white space. Css add two classes.
Together well learn how to work with real code solve true-to-life problems use cutting edge technologies. 1 Yes it is possible but you can only declare the class attribute once per HTML element. To select elements with a specific class write a period character followed by the name of the class.
Show activity on this post. The W3Schools online code editor allows you to edit code and view the result in your browser. Classthree fourDouble Classthreefour color.
Can a html element have multiple classNames. But you do it all inside a single class attribute. In this article we will stick to only two classes.
You can define multiple classes to an element by separating them with a white space. The names of the classes can be written within the class attribute. We can specify more than one CSS class to an element.
Just separate the classes you want to apply by a space. But the concepts used in assigning two classes can be extended to multiple classes as well. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color.
Minimum of boring theory and lots of practical tasksRelated searches for html apply multiple classeshtml element with multiple classeshtml two classeshtml css multiple classeshtml multiple classes one divmultiple classes for divhtml element multiple classesclass attribute htmlassigning multiple classes htmlPagination12345NextSee more. Assigning classes to an element in HTML. You can also specify that only specific HTML elements should be affected by a class.
I dont call it anything its just applying two different classes to one element. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. So like this it is always possible to apply multiple styles or multiple classes to HTML elements.
To do this start with the element name then write the period character followed by the name of the class look at Example 1 below. Classthree fourDouble Classthreefour color. To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space.
Html apply multiple classes Sunday April 17 2022 Edit. At the root level is abc xyz and abc xyz function almost identically. In this article we will stick to only two classes.
Using CSS pseudo-classes is previously any and matches and where you can use comma to match multiple classes on any level. I dont call it anything its just applying two different classes to one element. Yes it is possible but you can only declare the class attribute once per HTML element.
Define more class html. However is allows matching only a part of the selector without copying the whole selector multiple times. It may cause problems in some browsers.
They are listed in the class attribute and separated by spaces. My Text If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your link. This would be the text of the paragraph.
Can a html element have multiple classNames. Define more class html. If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute.
ClassproductProduct classproduct hitProduct which is one of our bestsellers too classproduct hit saleProduct one of our bestsellers and on sale toocss - How can I apply styles to multiple classes at once. To select elements with a specific class write a period character followed by the name of the class. We can write multiple class names separated by whitespace in any element.
Class This attribute is a. Giving and html component 2 classes. My Text3My Text2You can read about the global class attribute here.
Lets have a div class with multiple CSS class names. They are listed in the class attribute and separated by spaces. Using CSS pseudo-classes is previously any and matches and where you can use comma to match multiple classes on any level.
HTML elements can also refer to more than one class look at Example 2 below. Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Give element 2 classes.
Giving and html component 2 classes. Do not start a class attribute with a number. You can also specify that only specific HTML elements should be affected by a class.
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. We can use the. We can specify more than one CSS class to an element.
We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. Selector to select the first-class and again select the second class without leaving whitespace. For example this paragraph has three classes.
In the above example column and wrapper are two separate css classes and both of their properties will be applied to the article element. The class global attribute is a space-separated list of the classes of the element. The div tag has multiple class names separated by space as given in the below example.
Do not start a class attribute with a number. Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Assigning classes to an element in HTML.
We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML. Css add two classes. Shown below with two classes but not limited to two.
Just separate the classes you want to apply by a spaceBest answer 38Yes of course you can. Neither is a sub class that would infer that there existed. The element will be styled according to all the classes specified.
From MDN Global Attributes Reference. To assign multiple classes to a single HTML tag you need to specify each class inside the class attribute separated by a blank space. In fact an HTML element can have any number of classes.
In such cases HTML allows us to assign multiple classes to a single element. To define multiple classes separate the class names with a space eg. This answer is not useful.
From MDN Global Attributes Reference. Give element 2 classes. CSS also allows us to style such classes by selecting both classes at once.
Html apply multiple classes Sunday April 17 2022 Edit. We can write multiple class names separated by whitespace in any element. Seperate each class with a comma.

How Using Multiple Css Classes Offers More Flexibility Web Development Design Web Design Tips Web Design

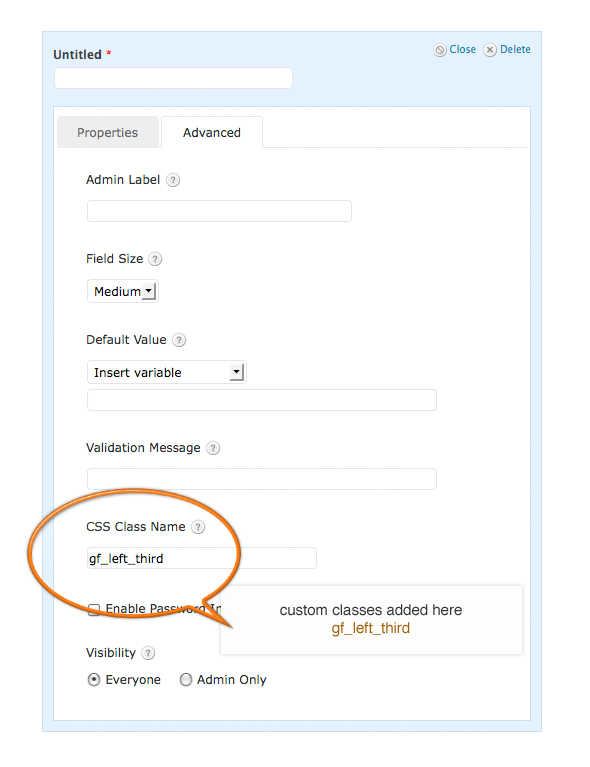
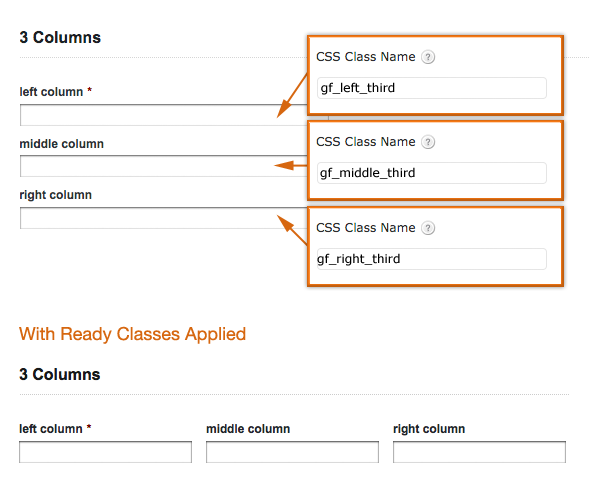
Css Ready Classes For Gravity Forms Gravity Forms

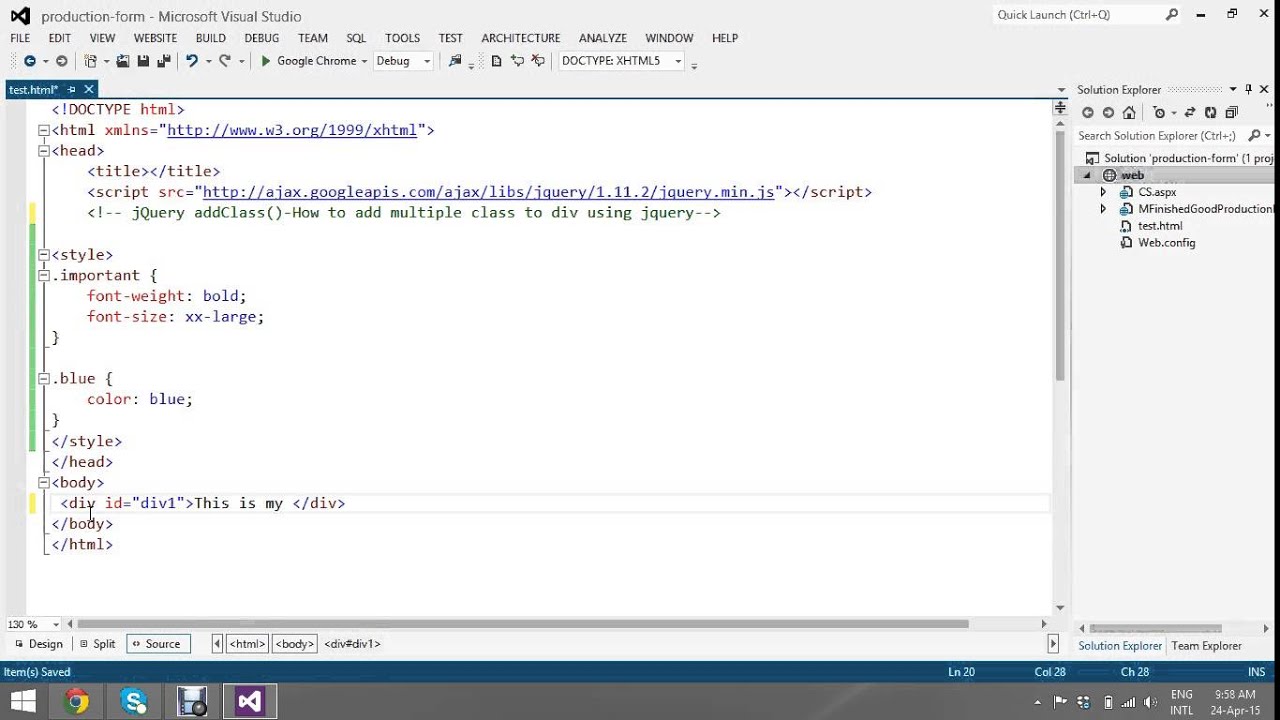
How To Add Multiple Class To Div Using Jquery Youtube
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

How To Apply Two Css Classes To A Single Element Geeksforgeeks

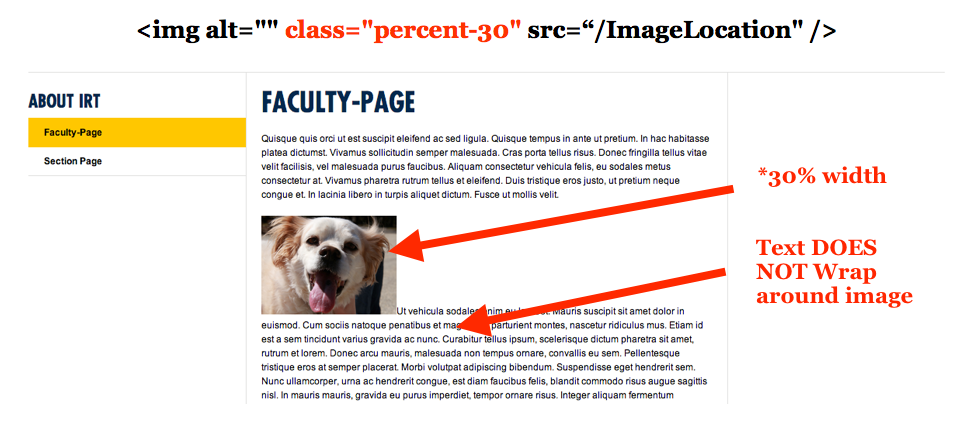
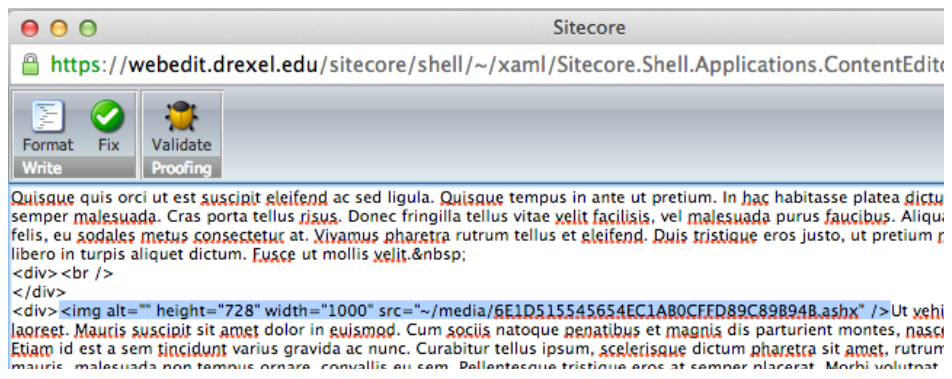
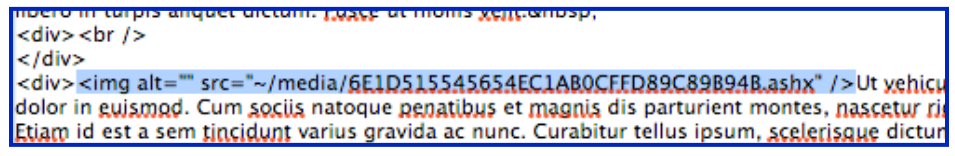
Adding Image Classes Sitecore Cms Support Drexel University

Multiple Classes Html 5 Tutorial Ah Academy Youtube

Multiple Inheritance In Php Geeksforgeeks

Css Ready Classes For Gravity Forms Gravity Forms

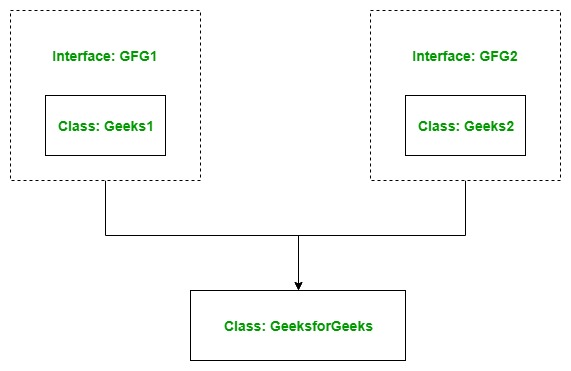
C Multiple Inheritance Using Interfaces Geeksforgeeks

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

How To Style The Html Div Element With Css Digitalocean

How To Apply Two Css Classes To A Single Element Geeksforgeeks

C Multiple Inheritance Using Interfaces Geeksforgeeks

Adding Image Classes Sitecore Cms Support Drexel University

Adding Image Classes Sitecore Cms Support Drexel University

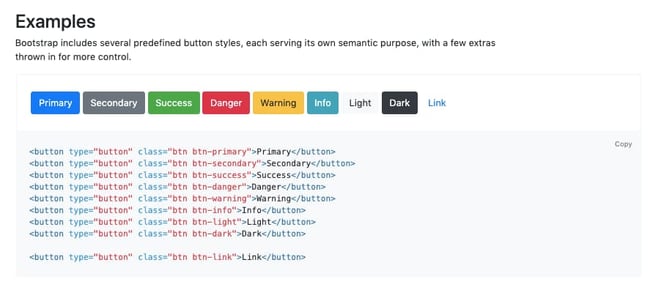
Bootstrap Buttons Classes Styles Explained

How To Apply Two Css Classes To A Single Element Geeksforgeeks
